现在可以使用预签名 URL 将文件上传到您的 R2 存储桶,无需任何配置。
为什么使用预签名 URL?
通过允许用户使用预签名 URL 将文件上传到您的 R2 存储桶,您可以
- 减少服务器负载
- 直接进行客户端到存储的上传,节省带宽和成本
- 使用安全高效的方式将文件上传到您的 R2 存储桶
- 绕过 Workers 限制(使用常规上传时,最大有效负载大小为 100MiB)
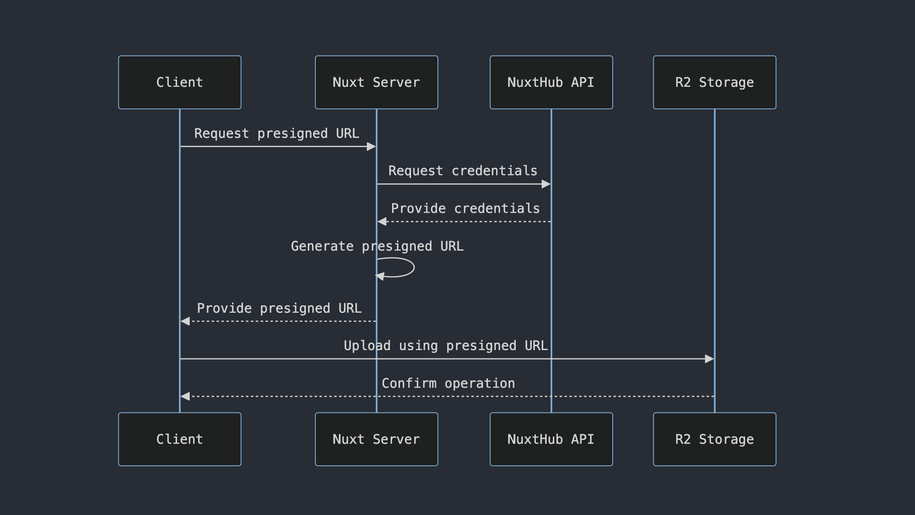
它是如何工作的?
这是创建预签名 URL 并将文件上传到 R2 的过程图

为了创建预签名 URL,我们创建了 hubBlob().createCredentials() 方法。
此方法将创建临时访问凭据,这些凭据可以选择性地限定到您存储桶中的前缀或对象。
const {
accountId,
bucketName,
accessKeyId,
secretAccessKey,
sessionToken
} = await hubBlob().createCredentials({
permission: 'object-read-write',
pathnames: ['only-this-file.png']
})
使用这些凭据,您现在可以使用 aws4fetch 库创建预签名 URL,该 URL 可用于将文件上传到 R2。
import { AwsClient } from 'aws4fetch'
// Create the presigned URL
const client = new AwsClient({ accessKeyId, secretAccessKey, sessionToken })
const endpoint = new URL(
'/only-this-file.png',
`https://${bucketName}.${accountId}.r2.cloudflarestorage.com`
)
const { url } = await client.sign(endpoint, {
method: 'PUT',
aws: { signQuery: true }
})
备选方案
如果您不想使用预签名 URL,并且想要上传大于 100MiB 的文件,可以使用 NuxtHub 多部分上传 功能。