远程存储
通过我们安全的代理访问本地或外部 Nuxt 项目的远程数据。

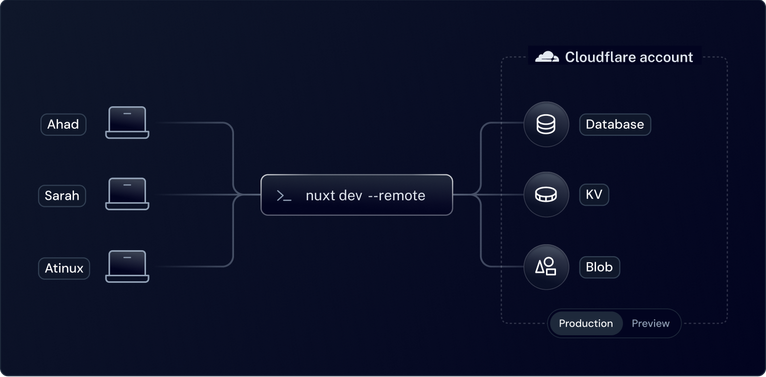
NuxtHub 的主要功能之一是能够从本地环境或外部 Nuxt 项目访问远程存储。这得益于我们的安全代理系统。
使用远程存储有两种方法
- 本地开发: 从本地环境访问远程存储,有助于与团队共享数据库、KV 和 Blob 数据,或使用生产数据。
- 外部 Nuxt 项目: 从另一个 Nuxt 项目访问远程存储,如果你在不同的托管平台上部署前端,并且想使用你的 NuxtHub 项目作为后端,这将非常有用。
你的项目 必须已部署才能使用此功能。
本地开发
项目部署后,你可以在本地项目中使用远程存储。
使用以下命令启动 Nuxt 项目
终端
npx nuxt dev --remote
开发项目现在将使用已部署项目的远程存储,并且这些日志应出现在你的终端中
终端
ℹ Using production environment
ℹ Using remote storage from https://my-project.nuxt.dev
ℹ Remote storage available: database, kv, blob
就这样!你的本地项目现在正在使用已部署项目的远程存储。
为了始终在本地项目开发中使用远程存储,你可以在 nuxt.config 文件中使用 remote 选项
nuxt.config.ts
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
remote: true
}
}
})
如果你将项目部署到 NuxtHub 或 Cloudflare Pages,则不应在生产环境中使用
nuxt.config 文件中的 remote 选项。仅在从 外部 Nuxt 项目连接时,才在生产环境中使用它。NuxtHub 将使用已部署项目的远程存储,只要你已使用 NuxtHub CLI 登录,并且本地项目已使用
npx nuxthub link 或 npx nuxthub deploy 与 NuxtHub 项目关联。生产环境与预览环境
根据你当前的 git 分支,NuxtHub 将使用生产环境或预览环境。你可以在 NuxtHub 管理员 上的项目设置中配置生产环境,默认设置为 main。
要强制使用特定环境,可以将值设置为 --remote 选项
终端
# Force remote storage from the production environment
npx nuxt dev --remote=production
# Force remote storage from the preview environment
npx nuxt dev --remote=preview
你也可以在 nuxt.config 文件中设置 remote 选项以强制使用特定环境
nuxt.config.ts
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
// Force remote storage to preview environment
remote: 'preview'
}
}
})
自定义预览 URL
默认情况下,NuxtHub 将获取最新的预览部署 URL 以连接到远程存储。如果你想使用自定义预览 URL,可以使用 hub.projectUrl 选项
nuxt.config.ts
export default defineNuxtConfig({
// Apply only in development
$development: {
hub: {
projectUrl ({ env, branch }) {
// Select the preview URL from the dev branch
if (env === 'preview') {
return 'https://dev.my-project.nuxt.dev'
}
return 'https://my-project.nuxt.dev'
}
}
}
})
自托管
如果你没有使用 NuxtHub 管理员 来管理你的项目,你仍然可以在本地开发环境中使用远程存储。
- 在 Cloudflare Pages 项目设置中设置
NUXT_HUB_PROJECT_SECRET_KEY环境变量,并重试上次部署以应用更改(你可以在 https://www.uuidgenerator.net/version4 上生成随机密钥)。 - 在本地项目中设置相同的
NUXT_HUB_PROJECT_SECRET_KEY和NUXT_HUB_PROJECT_URL环境变量.envNUXT_HUB_PROJECT_SECRET_KEY=my-project-secret-used-in-cloudflare-env NUXT_HUB_PROJECT_URL=https://my-nuxthub-project.pages.dev
然后,使用以下命令启动 Nuxt 项目
终端
npx nuxt dev --remote
只要
NUXT_HUB_PROJECT_SECRET_KEY 与 Cloudflare Pages 项目设置中的密钥匹配,NuxtHub 就会使用已部署项目的远程数据。使用自托管项目时,你无法指定环境(生产环境或预览环境),因为你使用
NUXT_HUB_PROJECT_URL 环境变量指定了已部署的 URL。外部 Nuxt 项目
可以使用另一个 Nuxt 项目的远程存储。如果你在另一个托管平台上部署前端,并且想使用你的 NuxtHub 作为后端,这将非常有用。
要从另一个 Nuxt 项目访问远程存储
- 将
@nuxthub/core安装到你的项目
pnpm add @nuxthub/core
- 将它添加到
nuxt.config文件的modules部分,并将remote选项设置为true
nuxt.config.ts
export default defineNuxtConfig({
modules: ['@nuxthub/core'],
hub: {
remote: true
}
})
- 将
NUXT_HUB_PROJECT_URL和NUXT_HUB_PROJECT_SECRET_KEY环境变量添加到项目
.env
NUXT_HUB_PROJECT_URL=https://my-nuxthub-project.pages.dev
NUXT_HUB_PROJECT_SECRET_KEY=my-project-secret-used-in-cloudflare-env
如果你尚未设置,请在已部署的 NuxtHub 项目中设置 NUXT_HUB_PROJECT_SECRET_KEY 环境变量,并确保重新部署。
你现在可以在你的外部 Nuxt 项目中(本地和生产环境中)使用 NuxtHub 项目的远程存储。