NuxtHub Beta 发布
在 3 个月内,超过 700 名 alpha 测试者和 3,000 个项目部署,我们很高兴地宣布 NuxtHub 现在已进入公开 beta 测试阶段 ✨
什么是 NuxtHub?
NuxtHub 是 Nuxt 框架 的扩展,可帮助您在 Cloudflare 帐户上构建全栈应用程序,无需配置。
NuxtHub 由两个元素组成
- 一个开源 Nuxt 模块:@nuxthub/core
- 一个管理 UI:admin.hub.nuxt.com
让我们解释一下模块和管理员负责什么。
NuxtHub 模块
NuxtHub 模块允许您访问 SQL 数据库、blob 和 KV 存储(以及更多功能),无需配置。
在开发过程中,它会生成一个 .data/hub/wrangler.toml 文件,并使用 Cloudflare 代理 连接到所需的绑定
在生产环境中,它会从 Cloudflare 仪表板中设置的绑定读取数据,遵循特定的命名约定:DB、BLOB、KV。
请注意,hubDatabase()、hubKV() 和 hubBlob() 服务器实用程序与绑定本身略有不同,以便在 Nuxt 应用程序中使用时提供更多功能和更好的开发人员体验。
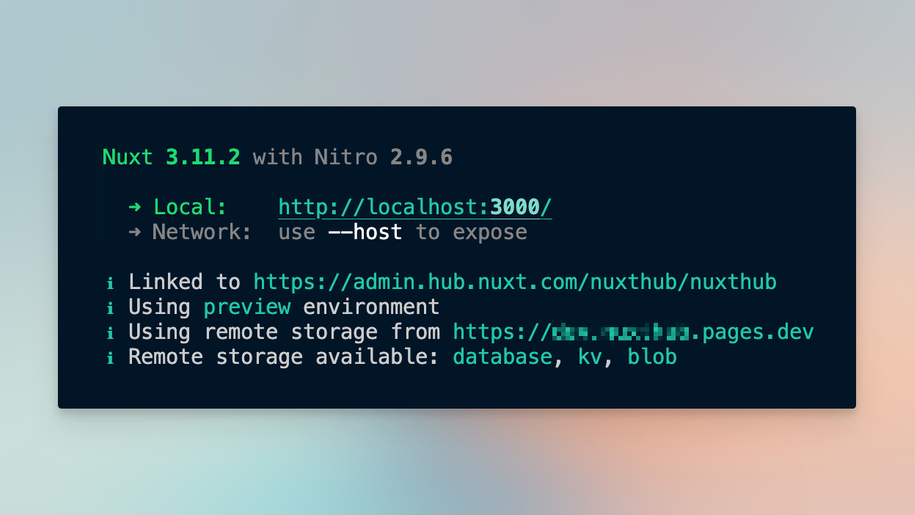
@nuxthub/core 模块的核心功能之一是能够连接到已部署的项目并访问其中使用的绑定,我们称之为 远程存储。
此功能对于在开发期间使用生产或预发布数据库、KV 和 blob 存储非常有用。

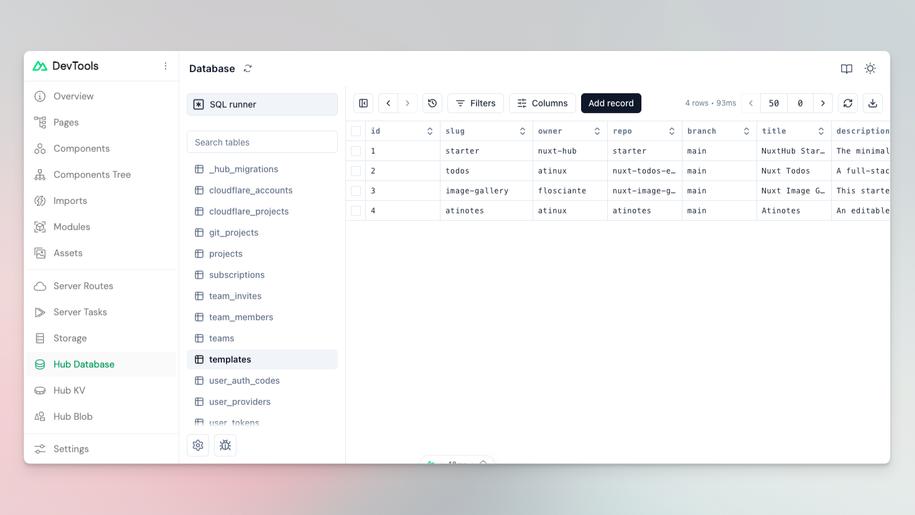
打开项目的 Nuxt DevTools 时,您会注意到新的选项卡

NuxtHub 添加了一个 UI 来管理您的 SQL 数据库(由 Drizzle Studio 提供支持)、KV 和 Blob 存储以及您的服务器缓存。
准备好带有 hub 模块的 Nuxt 项目后,您可以按照 自托管指南 在 Cloudflare 帐户上部署项目。如果您想要完全零配置的体验,我们建议您使用 NuxtHub 管理平台。
NuxtHub 管理员
NuxtHub 管理员 是一个基于 Web 的仪表板,用于管理您的 NuxtHub 应用程序。它可以帮助您在 Cloudflare 帐户上通过单个命令部署 NuxtHub 应用程序,同时为您提供所有必要的资源。它抽象化了在 Cloudflare 上管理全栈 Nuxt 应用程序的复杂性。
一些功能包括
- 链接您的 Cloudflare 帐户并保持控制(我们永远不会对 Cloudflare 价格进行加价)
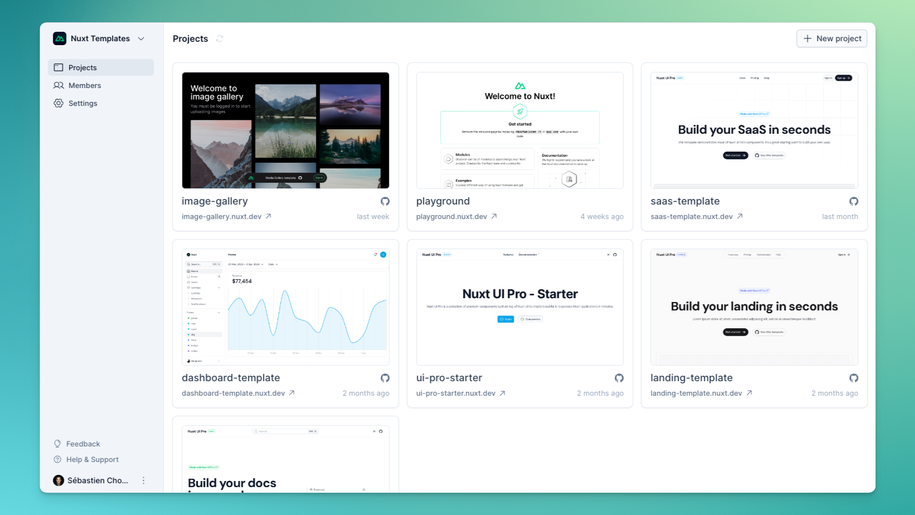
- 克隆我们全栈 Nuxt 模板之一
- 使用
npx nuxthub deploy命令部署您的应用程序,或链接您的 GitHub 或 GitLab 代码库 - 在它为您提供所有必要的资源(数据库、kv、blob)时放松
- 使用管理面板管理应用程序资源
- 与团队成员共享访问权限来管理您的应用程序,而无需共享您的 Cloudflare 帐户
- 使用日志和分析监控您的应用程序

您可以在 admin.hub.nuxt.com 免费注册并开始构建全栈 Nuxt 应用程序。
为什么选择 NuxtHub?
从 3.0 版本开始,Nuxt 由于其名为 Nitro 的开放服务器引擎,成为一个完整的全栈框架。它允许您在服务器上进行热模块替换,而无需重建 Vue 应用程序,并且拥有出色的性能,以及无需配置即可部署到许多不同的托管提供商。在博客文章中阅读更多相关内容:Nuxt on the Edge。
考虑到这一点,我们希望为您提供一个可靠的平台来构建和部署您的下一个想法,同时保持最佳的开发人员体验。
NuxtHub 允许您构建任何类型的 Web 应用程序(SaaS、电子商务、博客,应有尽有!),这些应用程序可以
- 在全球 275 个以上地点进行部署
- 访问 SQL 数据库:用户身份验证、内容管理等。
- 存储文件:媒体上传、发票存储等。
- 通过服务器端渲染甚至混合渲染在搜索引擎中排名靠前
- 支持预发布环境(预览模式)
- 获取一个漂亮的 .nuxt.dev 域名 🕶️
所有这些,每月起价为 $0,这要归功于 Cloudflare 免费计划和我们的计划,在我们的 定价页面 上了解更多信息。
NuxtHub 还能够通过我们安全的代理系统从本地环境访问您的远程存储。此功能对于在开发过程中与您的团队共享数据库、KV 和 blob 数据或将迁移或脚本应用于您的预发布/生产数据非常有用。
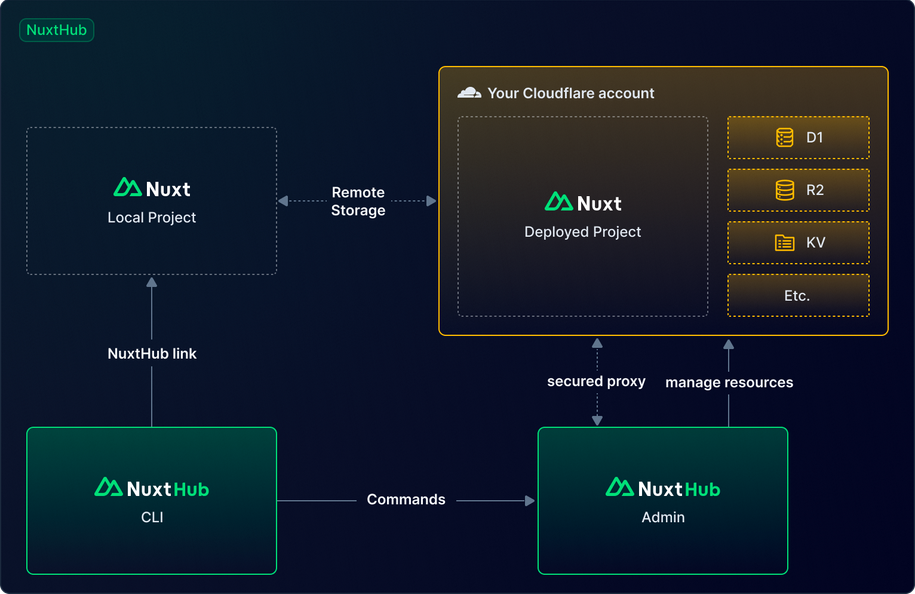
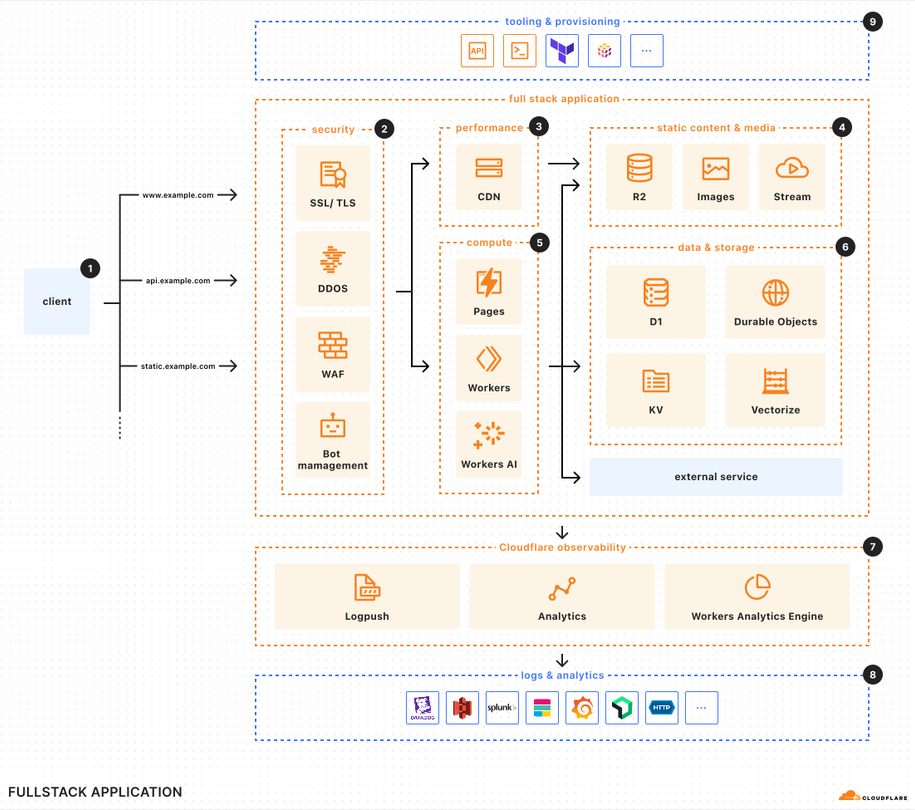
截至今天,NuxtHub 的工作原理如下

这仅仅是开始,因为我们计划在将来支持更多 Cloudflare 原语。

下一步是什么?
为了帮助您测试 NuxtHub 功能,我们发布了 开源模板。您也可以选择 将 NuxtHub 添加到当前 Nuxt 应用程序中。
现在我们有了构建全栈应用程序的主要原语(管理员已使用 NuxtHub 构建和部署),我们计划添加业务逻辑功能,例如
@nuxthub/auth:添加用户管理身份验证@nuxthub/email:向您的用户发送事务性电子邮件@nuxthub/analytics:了解您的流量并跟踪您应用程序和 API 中的事件@nuxthub/...:随心所欲!
欢迎加入我们,在 https://github.com/nuxt-hub/core 上贡献代码或点赞 💚
祝您 Nuxt 开发愉快!